GTM – Extern Injizieren (Extern hinzufügen)
Den Google Tag Manager einer Webseite hinzufügen, obwohl Ihr keinen Zugriff auf die Seite habt? Geht das überhaupt? Ja, wie erfährst du in diesem Beitrag. Los geht´s!
Inhaltsverzeichnis
Google Tag Manager - Extern hinzufügen
Der Google Tag Manager lässt sich auf jede Webseite extern (ohne Eingriff in den Quellcode) injecten/ initiieren. Sprich Ihr könnt die Webseite von potenziellen Kunden vorab mit dem Tag Manager überprüfen. Das kann für einen Pitch hilfreich sein oder auch wenn Ihr in großen Tag Manager Konten lieber im Stillen Einstellungen testen/ debuggen möchtet.
Der Tag Manager wird dabei Clientside (in deinem Browser geladen). Andere Nutzer oder die Webseitenbetreiber bekommen davon nichts mit.
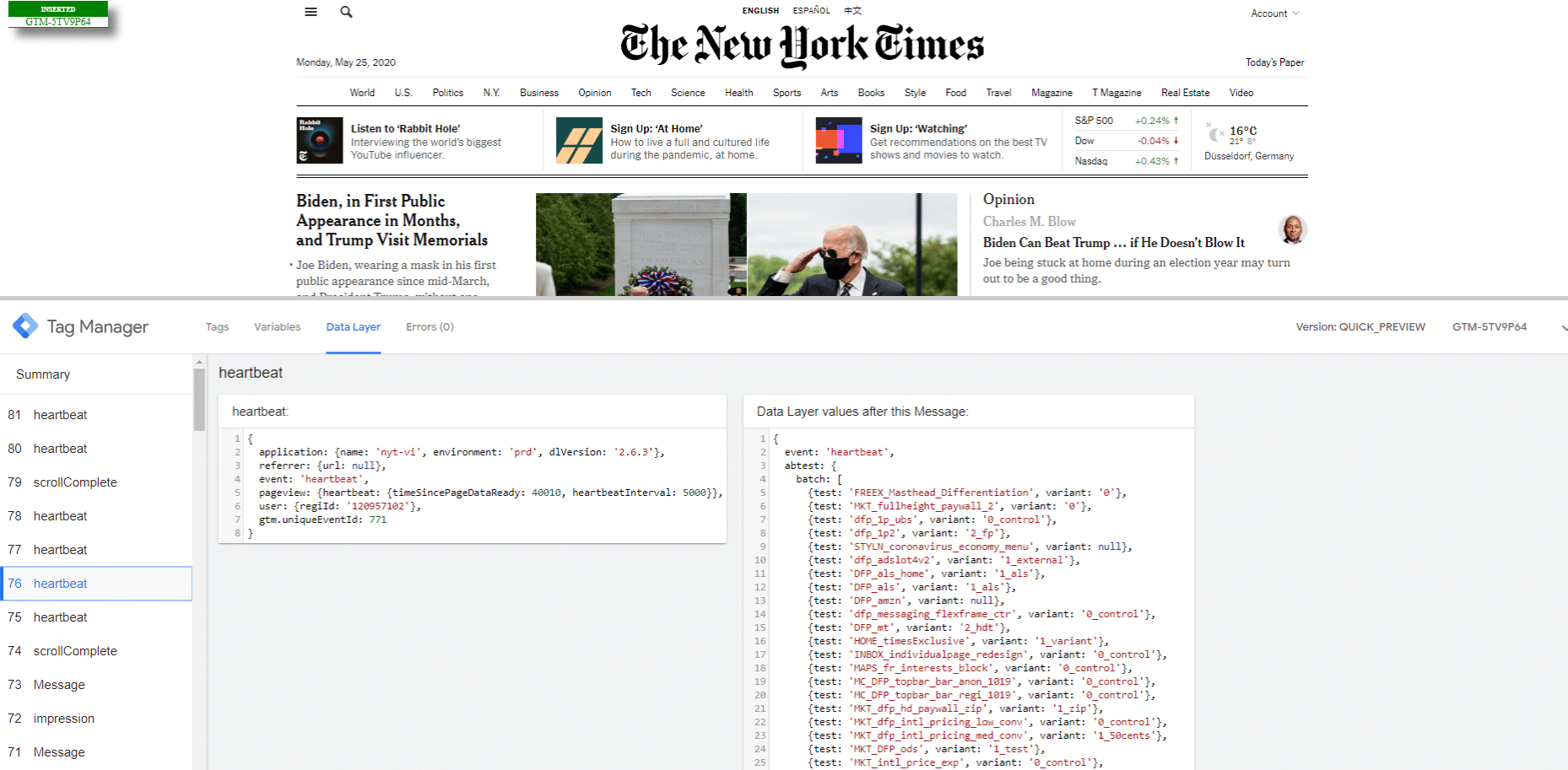
So könnt Ihr zum Beispiel euren Tag Manager auf die New York Times laden:

Dadurch seht Ihr zum Beispiel auch, was die New York Times wann in den DataLayer pusht. Also sehr spannend und nützlich 😉
Chrome Erweiterungen
Zwei Chrome Erweiterungen kann ich empfehlen.
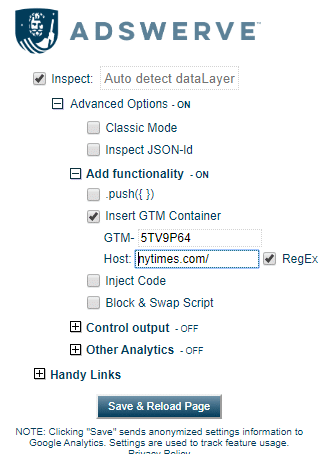
1. Adswere – dataLayer Inspector+
Kostenlos, einfach zu benutzen, mit vielen Zusatz-Features:

Add functionality -> Insert GTM Container (Euer Testcontainer) -> Host (Die Webseite auf der Ihr den Tag Manager testen wollt. Am besten ohne www ohne slash (/) und mit Haken bei RegEx
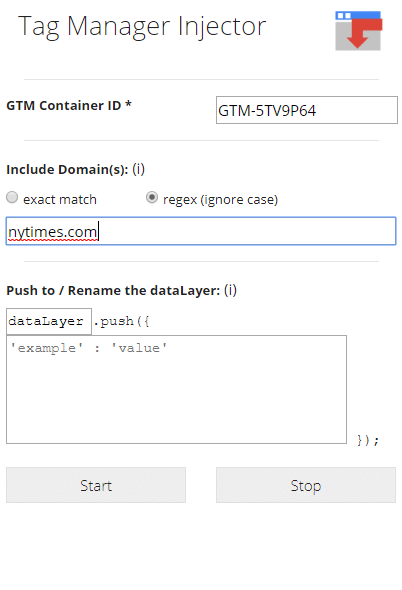
2. Tag Manager Injector
Kostet ein paar Dollar pro Jahr, noch einfacher zu benutzen:
https://chrome.google.com/webstore/detail/tag-manager-injector/ooninanccdmjbcmghimhdfpeklpmlllg

Fazit
Über die Chrome Erweiterungen lässt sich der Google Tag Manager jeder Webseite hinzufügen. Das macht die Überprüfung des DataLayers auf externen Seiten sehr einfach und kann Denkanstöße für eigene Entwicklungen geben.
Mit Klick auf „Jetzt exklusive Inhalte sichern“ erklären Sie sich mit dem Empfang des Newsletters mit Informationen zu Online Marketing, Datenschutz, Analytics und Angeboten sowie mit dessen Analyse durch individuelle Messung, Speicherung und Auswertung von Öffnungsraten und der Klickraten in Empfängerprofilen zu Zwecken der Gestaltung künftiger Newsletter entsprechend den Interessen unserer Leser einverstanden. Die Einwilligung kann mit Wirkung für die Zukunft widerrufen werden. Der Versand erfolgt mit dem US-Dienstleister MailChimp (auf Grundlage von Standardvertragsklauseln). Ausführliche Informationen erhalten Sie in unseren Datenschutzhinweisen“).
- 1-2 mal Pro Monat. Kein Spam.
- Zugriff auf E-Books & Tools
- Kostenlos


